Titre 1
Titre 2
Titre 3
Titre 4
Titre 5
Titre 6
Il existe sur le marché plusieurs solutions concurrentes, mais aucune n’offre autant de fonctionnalités innovantes pour ce montant de budget.
Vous pouvez consulter les autres produits SoftAzure dans les domaines suivants :
– gggggg
– gggggg
– ggggggg
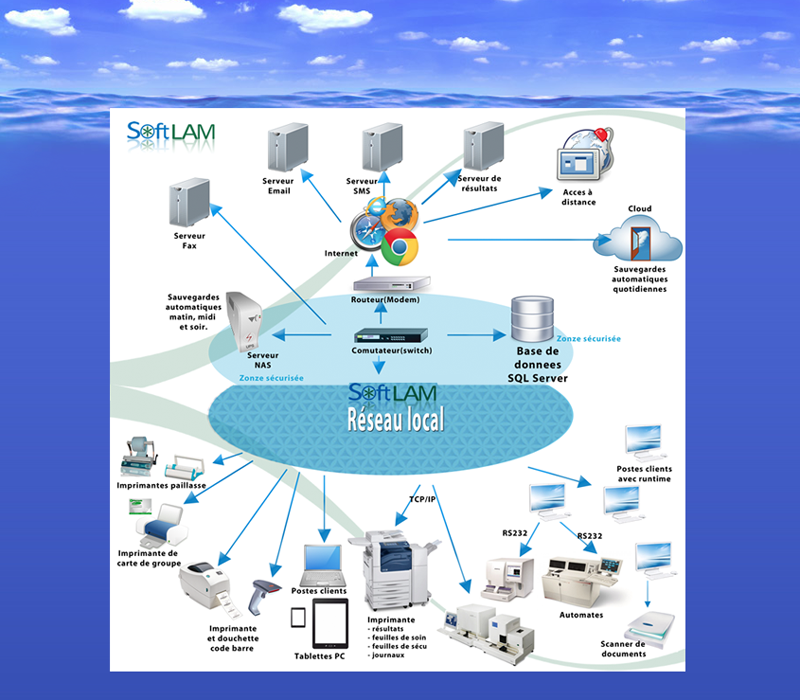
Liste (non exhaustive) des Automates pris en charge
Abbott (Architecte, Axsym, Ruby, BYG, ..etc)
Roche(cobas 6000, c111, c311, e411, Integra, elecsys….etc)
Siemens(RXL, Immulite2000, …..etc)
Sysmex(Xe2100D, Xt4000/2000, Xs1000/500, UF1000/500, Kx21, SF3000, CA1500, CA620 .)
Sebia (Capilarys, MiniCap)
Biorad (D10, Variant…etc)
Biomerieux (Pc Vidas, miniVidas)
Stago (Sta, Sta Compact)
Beckman Coulter (Access 2, ActDiff…..etc)
TokyoBoeki (Biolys B24i)
Mindray (BC5380)
Vesmatic(Vs80)
J&J(Vitros 5600, Eciq, Autovue)
Arkray(AdamsA1c)
Horiba (Pendra60, Pentra120Dx
Selectra(Junior,
Tosoh (G7,G8,Gx, AIA360…..)
Targa (Bt2000, Bt3500)
Diasorin (Liaison)
Ilab300
XL200
R920









 softlam.com
softlam.com